

Both web designers and SEO practitioners need to employ headline tags: H1, H2, H3 in several ways to improve web page structure and tag content with varying degrees of importance.
You may want to format header tags like H1 and H2 as inline and prevent a break straight after them. Removing padding and margin does not remove the new line. By default, header tags take up all the horizontal space where they appear.
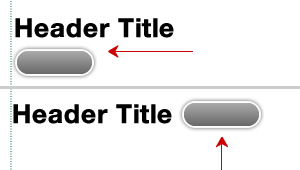
H1 tags, for example, automatically drop any proceeding content to a new line, but this default style may be overridden with a simple CSS trick. A block element consumes the full width available and has a line break before and after it. An inline element only takes up as much width as needed and does not force line breaks.
To prevent the automatic line break with the H1, H2, H3 tags, simply add the following style definition:
display:inline
This will allow you to wrap content around the H1 tag, which can be great for stickers, promotions or other content related to that headline text.
H1 {display: inline;}
This is perhaps the simplest approach to solve the problem. It avoids more complicated hacks that may have style dependency issues like if you were to give the H1 tag a fixed width or your line break item a float.
HTML elements can be displayed either in block or inline style.
https://www.ironpaper.com/articles/responsive-web-design-statistics-that-matter/
Learn more HTML and CSS tricks:
by Jonathan Franchell, CEO of Ironpaper - For more tips and hacks: Need to remove a new line after h1 tags? Both web designers and SEO practitioners need to employ headline tags: H1, H2, H3 in several ways to improve web page structure and tag...

The marketing industry is transforming significantly due to generative AI and increasing market complexity. Gartner's prediction of a 25% decline in traditional search traffic suggests that the era of search engines is dying. AI tools, particularly...

The Crowded Arena of the IT Marketplace Updated December 2024 The Information Technology (IT) landscape is experiencing rapid growth and intensifying competition. IT spending is projected to reach nearly 5.1 trillion U.S. dollars in 2024, a...

Marketing healthcare technology presents unique challenges that differ significantly from other industries. The complexity of medical products, the stringent regulatory environment, and the diverse needs of healthcare providers create barriers that...
